NexT is a high quality elegant Jekyll theme ported from Hexo Next. It is crafted from scratch, with love.
Screenshots
-
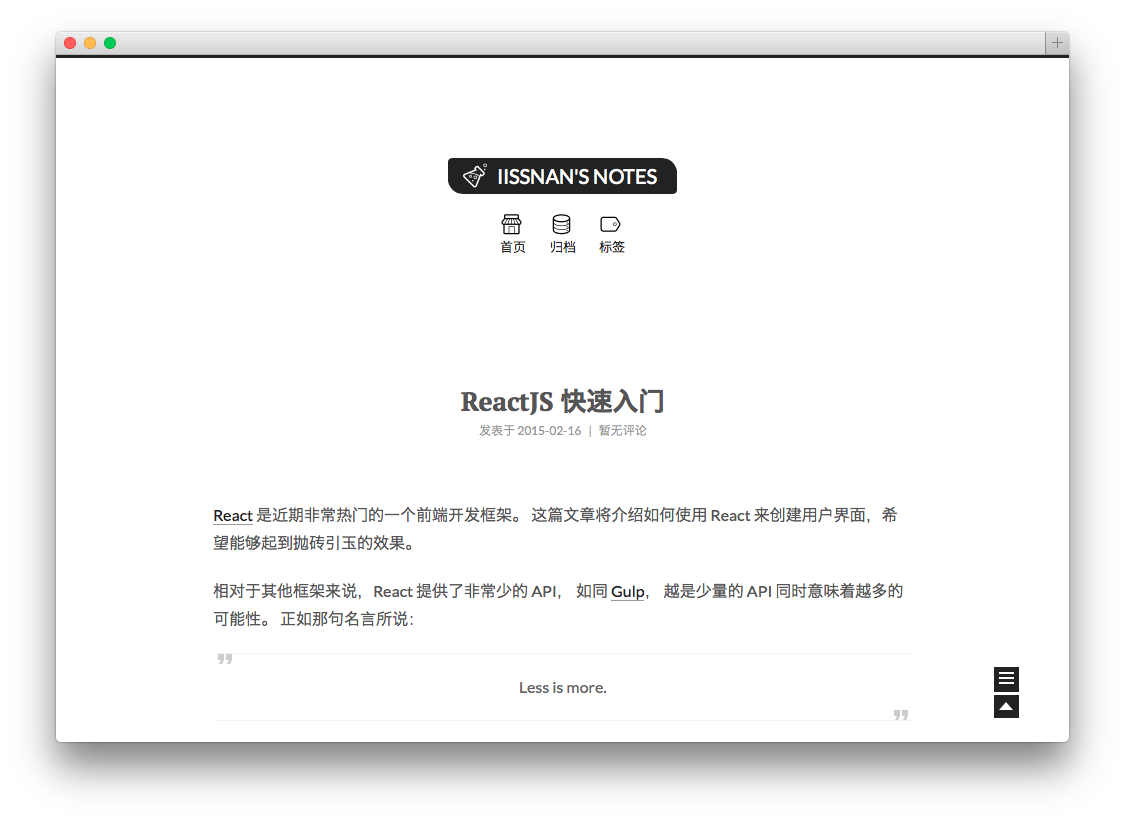
Desktop

-
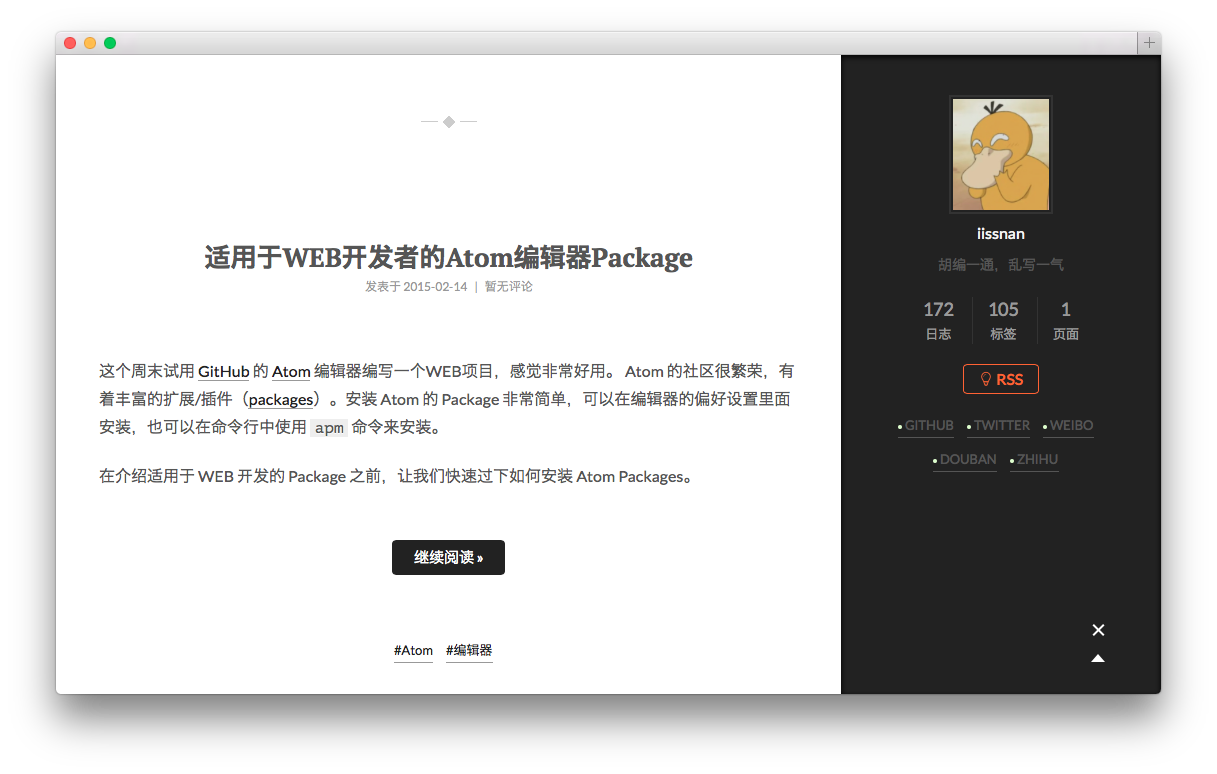
Sidebar

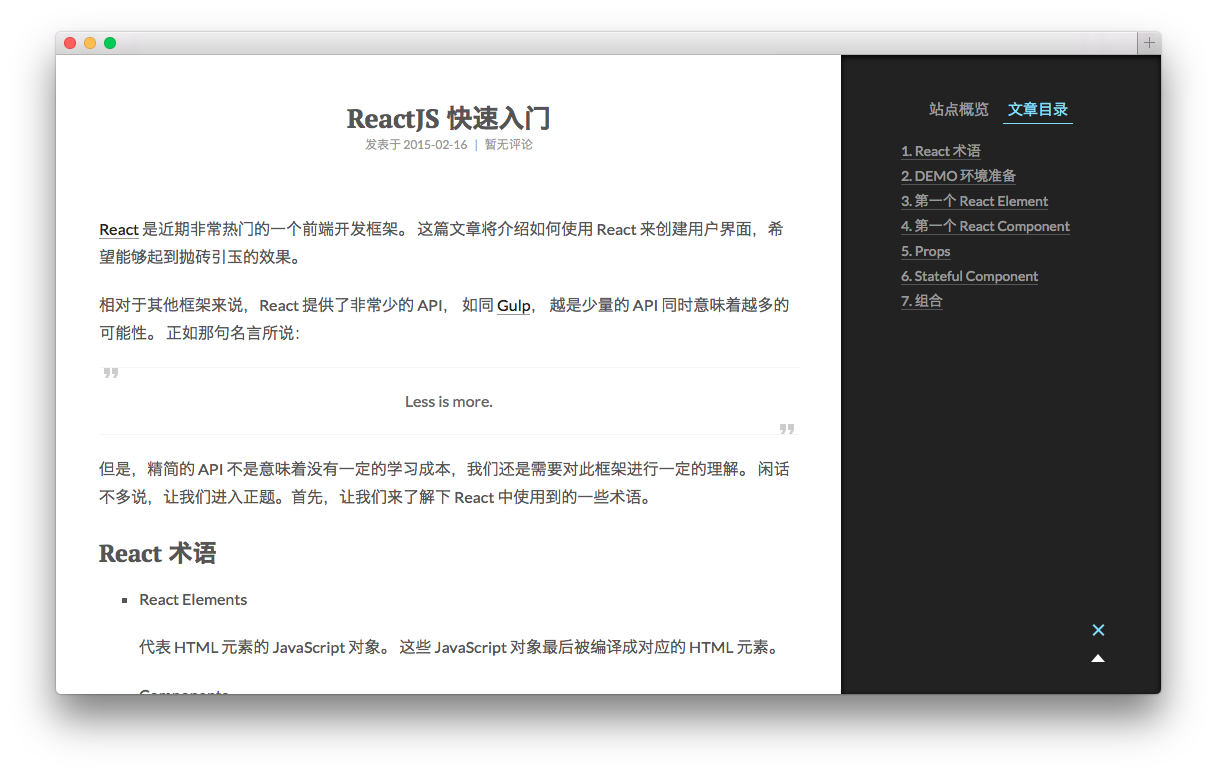
- Sidebar (Post details page)

- Mobile

Installation
Check whether you have Ruby 2.1.0 or higher installed:
ruby --version
Install Bundler:
gem install bundler
Clone Jacman theme:
git clone https://github.com/Simpleyyt/jekyll-theme-next.git
cd jekyll-theme-next
Install Jekyll and other dependencies from the GitHub Pages gem:
bundle install
Run your Jekyll site locally:
bundle exec jekyll server
More Details:Setting up your GitHub Pages site locally with Jekyll
Features
Multiple languages support, including: English / Russian / French / German / Simplified Chinese / Traditional Chinese.
Default language is English.
language: en
# language: zh-Hans
# language: fr-FR
# language: zh-hk
# language: zh-tw
# language: ru
# language: de
Set language field as following in site _config.yml to change to Chinese.
language: zh-Hans
Comment support.
NexT has native support for DuoShuo and Disqus comment systems.
Add the following snippets to your _config.yml:
duoshuo:
enable: true
shortname: your-duoshuo-shortname
OR
disqus_shortname: your-disqus-shortname
Social Media
NexT can automatically add links to your Social Media accounts:
social:
GitHub: your-github-url
Twitter: your-twitter-url
Weibo: your-weibo-url
DouBan: your-douban-url
ZhiHu: your-zhihu-url
Feed link.
Show a feed link.
Set rss field in theme’s _config.yml, as the following value:
rss: falsewill totally disable feed link.-
rss:use sites’ feed link. This is the default option.Follow the installation instruction in the plugin’s README. After the configuration is done for this plugin, the feed link is ready too.
rss: http://your-feed-urlset specific feed link.
Up to 5 code highlight themes built-in.
NexT uses Tomorrow Theme with 5 themes for you to choose from.
Next use normal by default. Have a preview about normal and night:


Head over to Tomorrow Theme for more details.
Configuration
NexT comes with few configurations.
# Menu configuration.
menu:
home: /
archives: /archives
# Favicon
favicon: /favicon.ico
# Avatar (put the image into next/source/images/)
# can be any image format supported by web browsers (JPEG,PNG,GIF,SVG,..)
avatar: /default_avatar.png
# Code highlight theme
# available: normal | night | night eighties | night blue | night bright
highlight_theme: normal
# Fancybox for image gallery
fancybox: true
# Specify the date when the site was setup
since: 2013
Browser support